WordPress 为经典编辑器制作一款插件
WordPress经典编辑器比新出的古藤堡编辑器好多了,尽管古藤堡的功能更强大,但是却很难维护,区块靠html编辑,不小心修改的话,会导致区块错乱。所以还是经典编辑器好。
WordPress主题,CorePress自带的一款插件,在经典编辑器里面,实现了代码高亮的插入和编辑。
1.注册一个按钮
在编辑器上注册
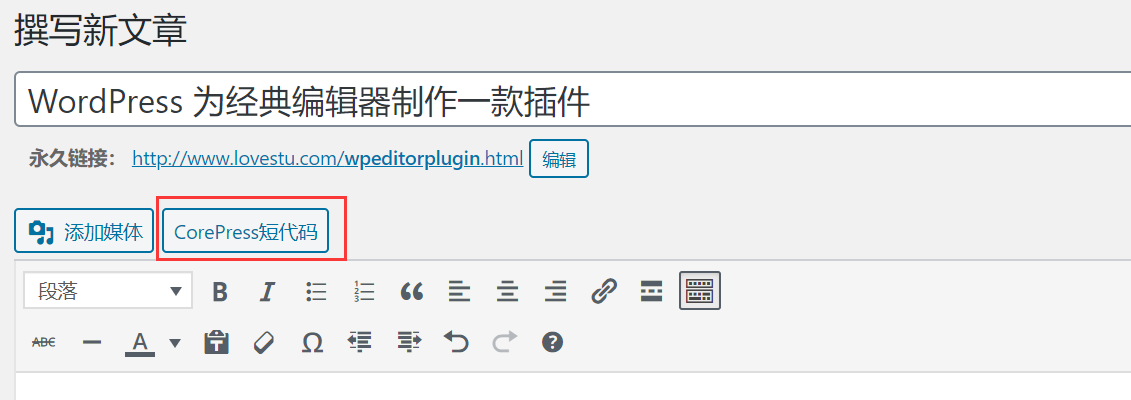
我默认注册的按钮是挨着添加媒体的,所以代码很简单。
在function.php里面添加如下代码即可
add_action('media_buttons', 'corepress_add_media_button');
function corepress_add_media_button()
{
echo '<a href="javascript:;" class="button corepress-btn">短代码按钮</a>';
}注册成功以后,可以在编辑器添加媒体的位置看到一个按钮
在工具条上注册
工具条上注册,相对麻烦,等我整理下发出来
添加动作
add_action('admin_head', 'corepress_addbutton');
function corepress_addbutton()
{
//判断用户是否有编辑文章和页面的权限
if (!current_user_can('edit_posts') && !current_user_can('edit_pages')) {
return;
}
//判断用户是否使用可视化编辑器
if (get_user_option('rich_editing') == 'true') {
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons)
{
array_push($buttons, "|", "addShortCode"); //添加 一个按钮
return $buttons;
}
版权声明:
作者:applek
链接:https://www.lovestu.com/wpeditorplugin.html
文章版权归作者所有,未经允许请勿转载。
THE END