分类: electron
解决Electron项目下载慢和打包慢的问题
electron的镜像在国外,国内下载很慢,通过下面的方法,能极大地缩短下载和打包时间。
一般来说,先更新npm镜像为国内的地址
#清空缓存
npm cache clean -f
……
使用Vue CLI 插件构建elecrton项目
Vue CLI非常好用,开发vue必备。使用elecrton-vue创建的项目太老了,elecrton等版本已经过时,所以得需要一款新的脚手架,Vue CLI Plugin Electron Builder就……
去除electron控制台警告提示
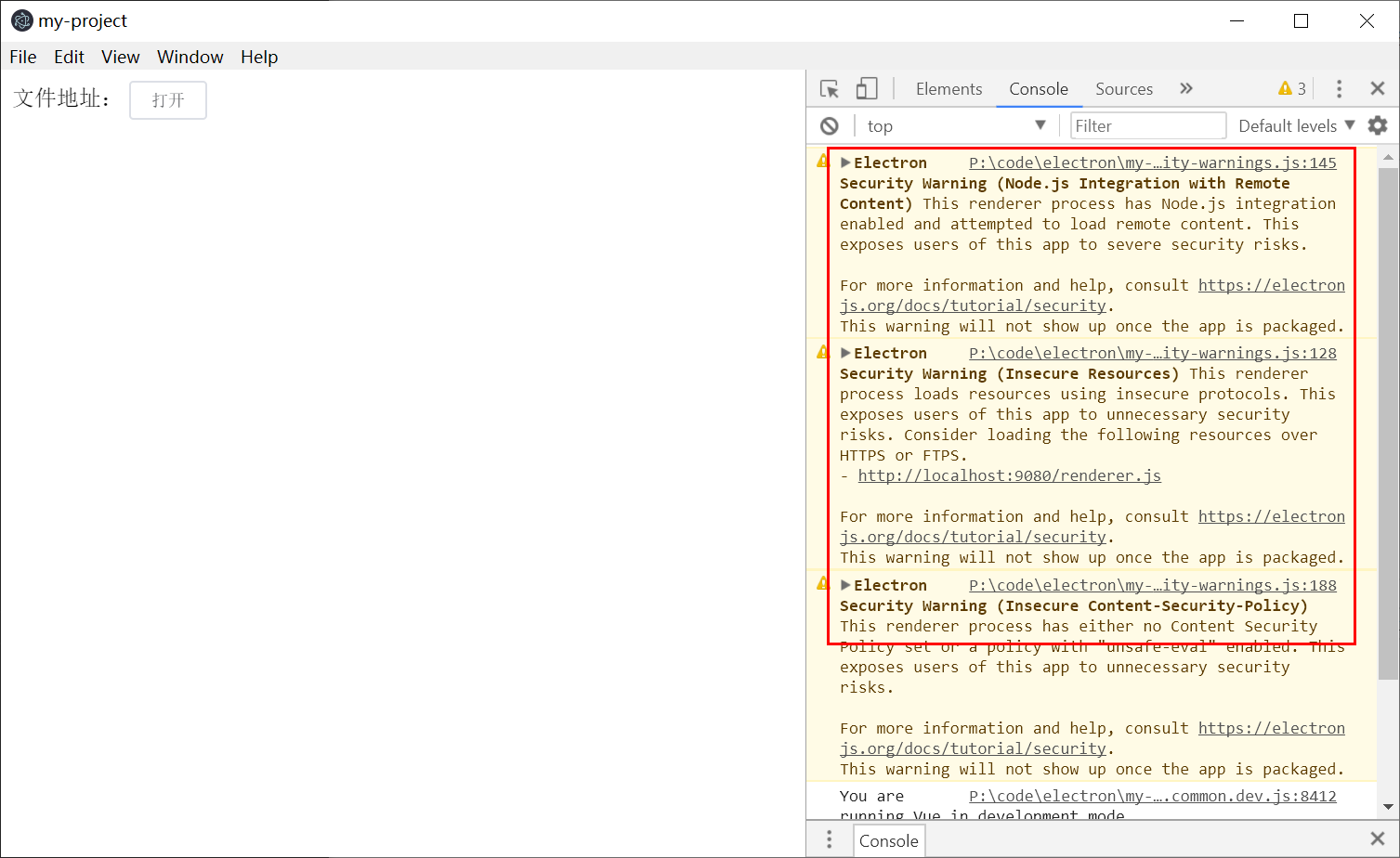
开发electron的时候,控制台会有黄色的警告提示,有这个提示是好事,会提示一些安全相关的警告。
但是不想看到的Electron Security Warning (Node.js Integrat……
electron-vue 打包时报错解决方法
electron-vue项目中,运行npm run build,会开始下载组件,并且打包成安装包。
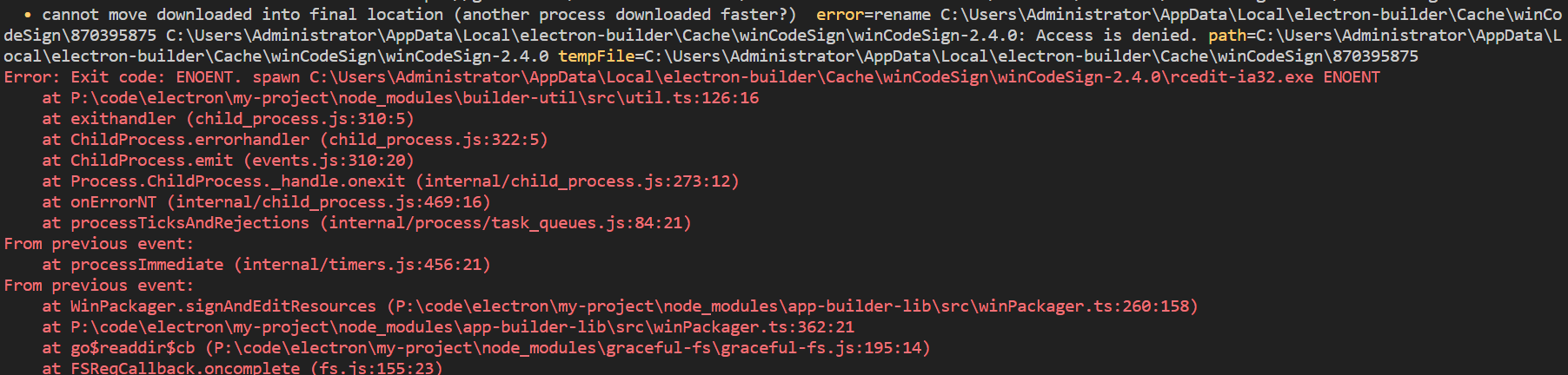
但是如果开启了安全工具,可能就会报错:
cannot move downloaded into final ……
electron-vue Html Webpack Plugin错误解决方法
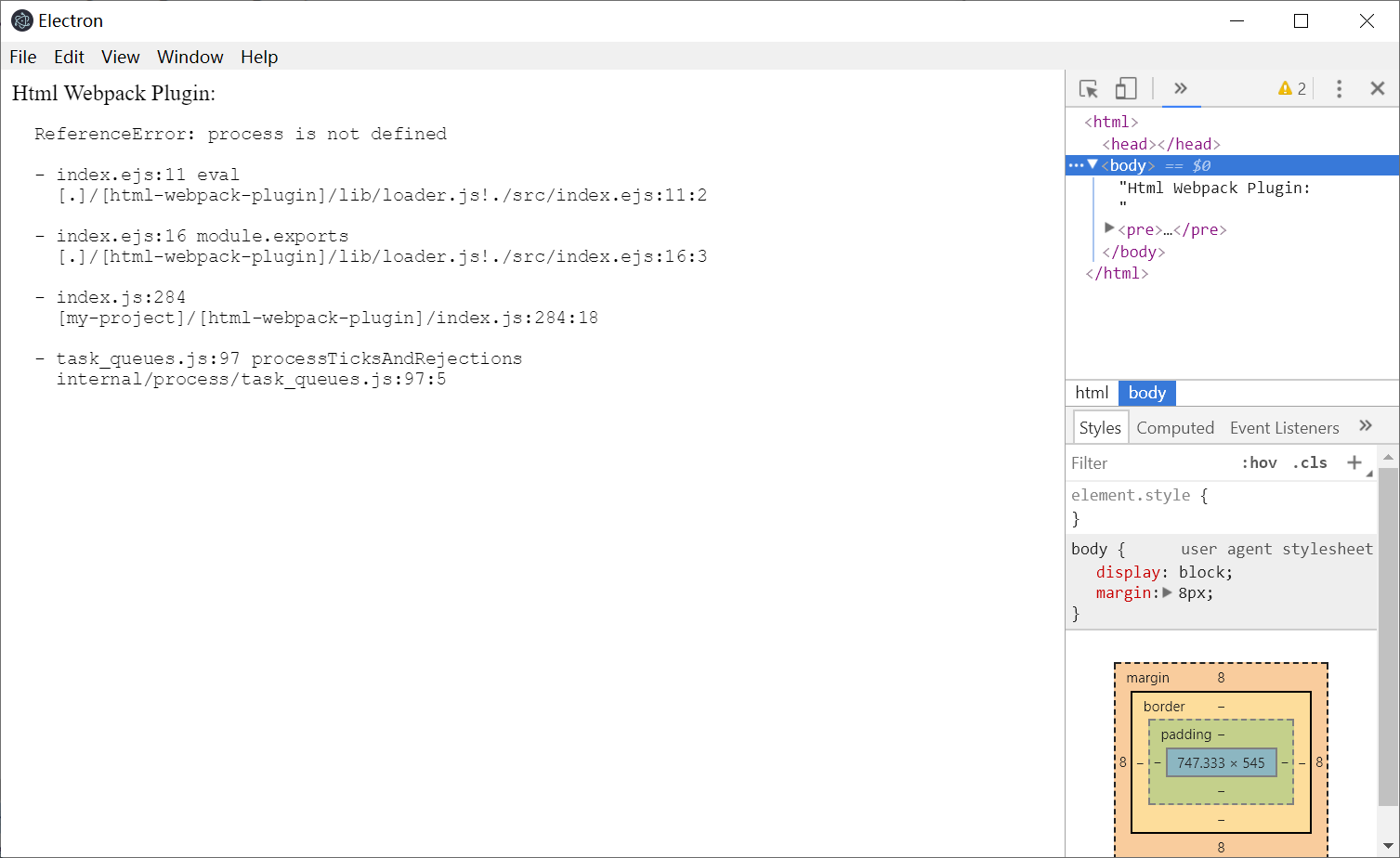
使用electron-vue创建项目后,运行起来,会报错:Webpack Plugin错误
看样子是Webpack 插件的错误,搜寻了两个解决方案。
修改插件配置
找到.electron-vue/we……
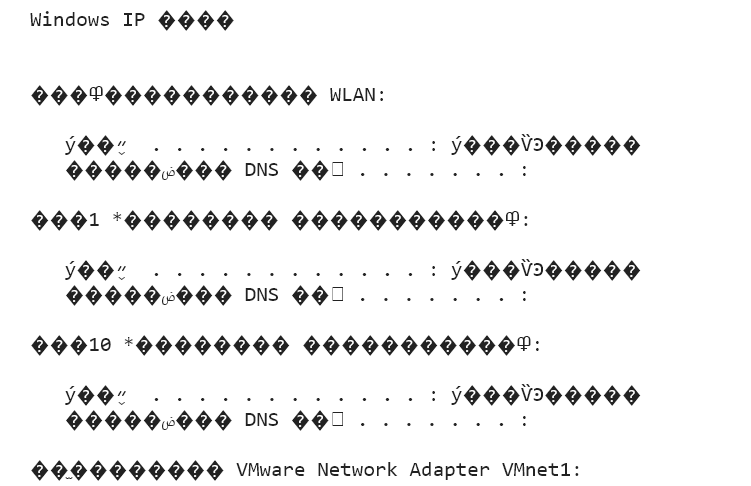
解决electron 调用cmd中文乱码
通过nodejs模块child_process的exec方法可以调用cmd命令,但是默认读取方法为UTF-8,输出就会乱码,因为我们中文在CMD里面编码为cp936,需要转换。
用到的模……
electron 原生拖拽文件获取路径
实现拖入文件获取路径,不用官方提供的消息模式,使用HTML5原生的拖放获取即可。
我使用了jQuery,记得引用
引用方法,在程序目录,运行命令:npm install jq……
【Electron教程02】环境搭建与第一个程序
一、 安装 electron
电脑安装了nodejs后就可以使用npm了,首先安装electron。
npm install -g electron
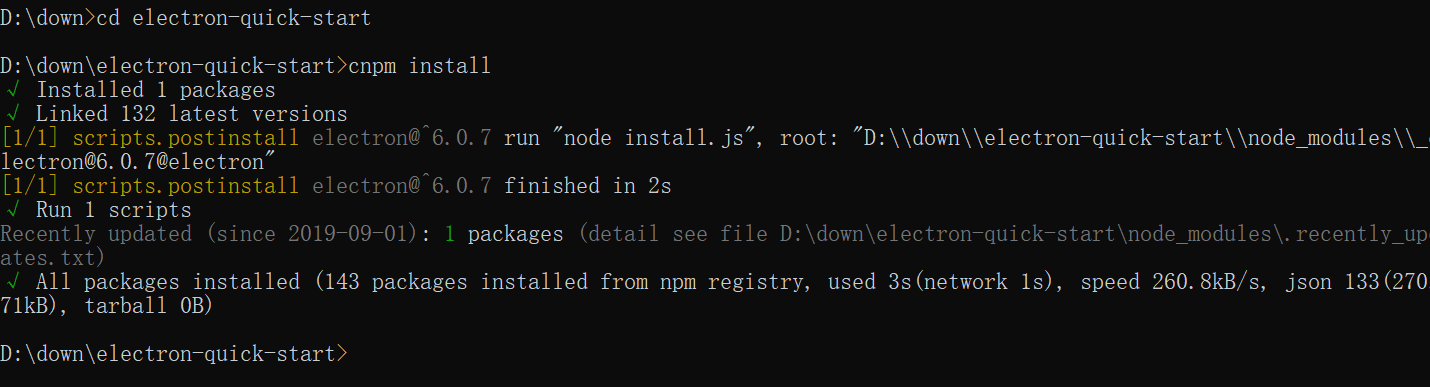
二、 克隆一个仓库
使用官方git命令,如果你的电脑有gi……
【Electron教程01】跨平台桌面应用开发介绍
一、 为什么要学 Electron
Electron 是一个跨平台的桌面应用开发框架,用 html css js 的技术开发桌面上面可以安装的软件。
“Electron 又为前端开发者谋得了一……