分类: JavaScript
JavaScript实现网页截图导出方案
前言
网页截图导出不是一个非常高频的需求,但时不时的也会遇到。这里总结一下系统的解决方案,然后从中选择合适自己的。
截图导出可以看到是两个功能,第一步……
前端提交POST,防止刷新问题
DOM中的window对象通过window.history方法提供了对浏览器历史记录的读取,让你可以在用户的访问记录中前进和后退。
从HTML5开始,我们可以开始操作这个历史记……
Fancybox 和 lazyload 同时存在的问题
Fancybox是图片灯箱插件,lazyload是延迟加载插件。如果两个插件一起使用,由于图片延迟加载,所以在只加载了第一张图片的时候,点击第一张图片,弹出灯箱,在……
TypeScript学习笔记
TypeScript 是一种由微软开发的自由和开源的编程语言,它是 JavaScript 的一个超集,扩展了 JavaScript 的语法。
TypeScript是为开发大型应用而设计的,并且Ty……
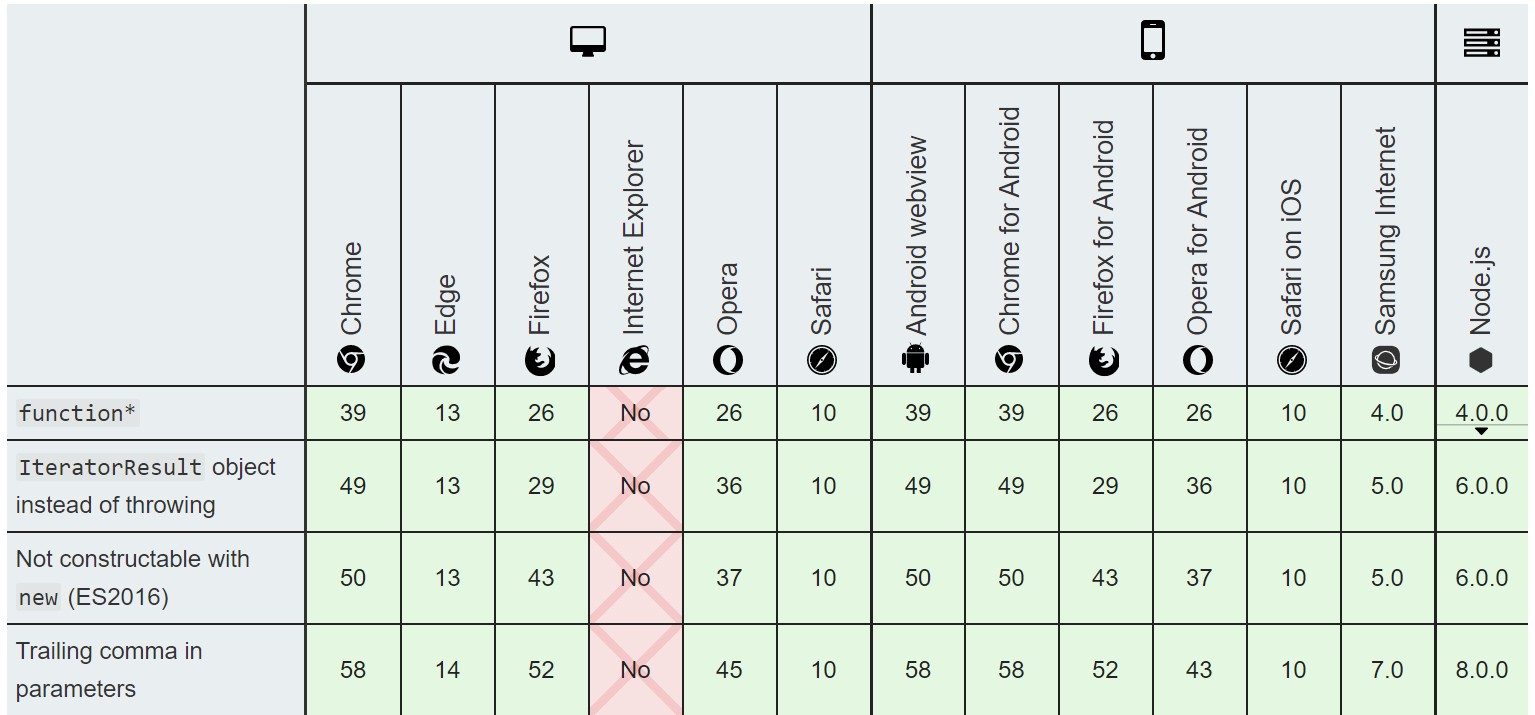
JavaScript中函数后面打星号方式声明
function* 这种声明方式(function关键字后跟一个星号)会定义一个生成器函数 (generator function),它返回一个 Generator 对象。
function* generator(i) {……
ES6中的异步详解
众所周知JS是单线程的,这种设计让JS避免了多线程的各种问题,但同时也让JS同一时刻只能执行一个任务,若这个任务执行时间很长的话(如死循环),会导致JS直接……
FancyBox3 中文文档
1. 介绍
fancyBox 是一个 JavaScript 库,它以优雅的方式展示图片,视频和一些 html 内容。它包含你所期望的一切特性 —— 支持触屏,响应式和高度自定义。
1.1 ……
JavaScript的深拷贝和浅拷贝
来源:https://segmentfault.com/a/1190000017469386
一直想梳理下工作中经常会用到的深拷贝的内容,然而遍览了许多的文章,却发现对深拷贝并没有一个通用的完……
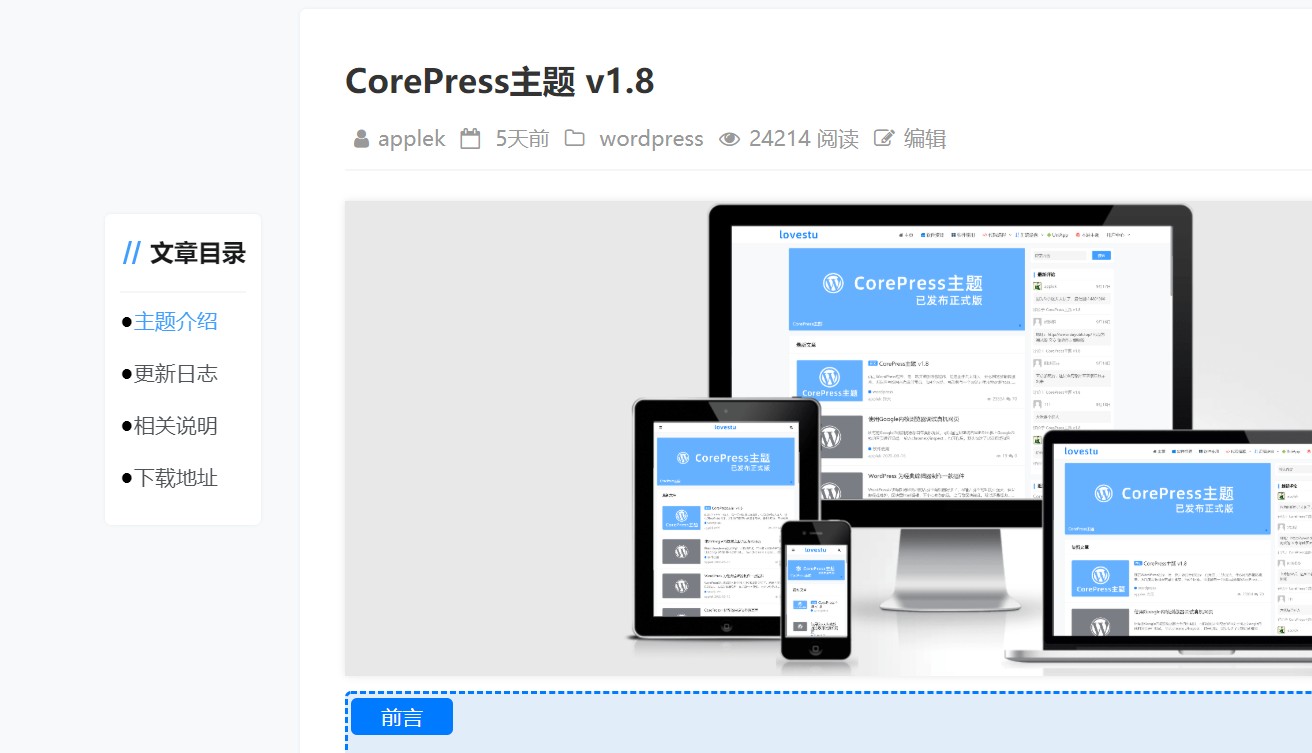
使用JS为网页制作菜单
corepress主题,在文章中允许显示菜单,如图。
并且点击标题能实现跳转到文章指定的标题位置,同时文章目录菜单的标题会显示当前标题颜色
下面记录一下如何……
深入理解JavaScript对象属性
创建JavaScript的对象,可以通过对象.属性名获取值,也可以通过对象['key']获取内容。
使用对象['key']
,传入的内容都会被转换为字符串值。
var obj = { a: '……