CorePress Pro S 架构设计
CorePress Pro S是CorePress Pro的重构版,采用了全新的架构设计,性能和易用性成倍提高。
CorePress的诞生,是因为本人在寻找WordPress主题中,没有一款满足我的需求,索性自己写一款出来。从第一个版本迭代到现在,已经2年时间了,WordPress该踩的坑已经踩的差不多了。而CorePress主题,也是在踩坑中,慢慢健全的。CorePress比起其他的主题,特点就是每行代码,都是我亲自写出来的(一些前端库除外),甚至是UI界面,也是我一行一行敲出来的。
同时,主题使用了当时比较前沿的技术,vue.js+element ui,同时在各种功能都具备的情况下,包括字体文件等,将主题体积控制到了2M,里面每行代码,我都知道是干什么用的,目前市面上功能完善,体积小巧的主题并不多。
而在踩坑的这两年里面,对于WordPress和PHP有了全新的认识,而现有主题,采用的面向过程的代码类型,已经不满足后续拓展需要了。尽管主题代码自认为比较优秀,但是距离想要的样子,差距较大,而最好的解决办法,就是推倒重来。
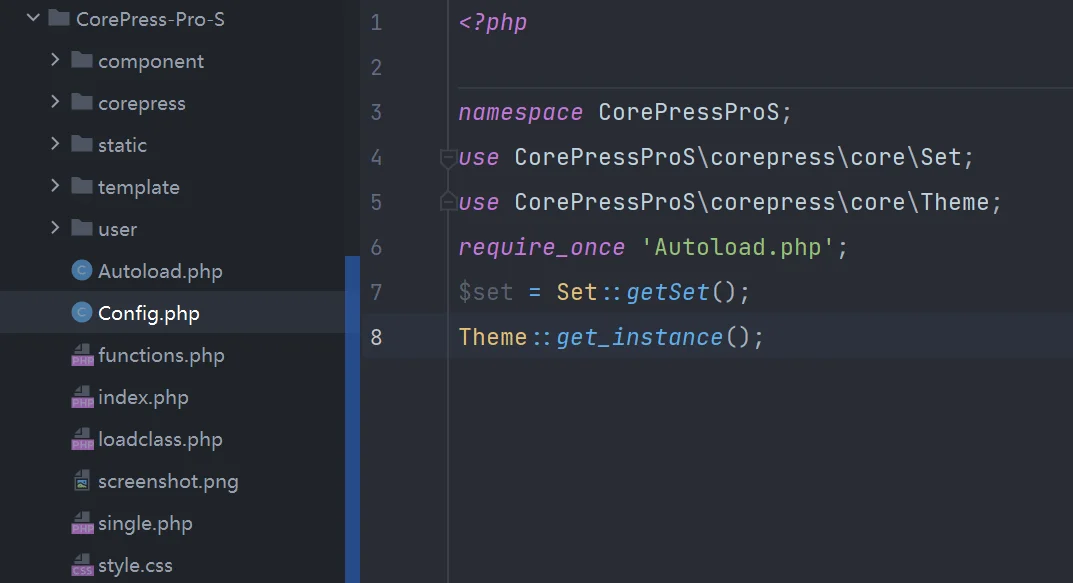
在新版本,我完全使用了面向对象的编程方式,功能模块全都封装了成类使用,并且使用单例模式来提高性能。同时,我自写了一套框架,在WordPress中,实现了autoload,来自动加载类。
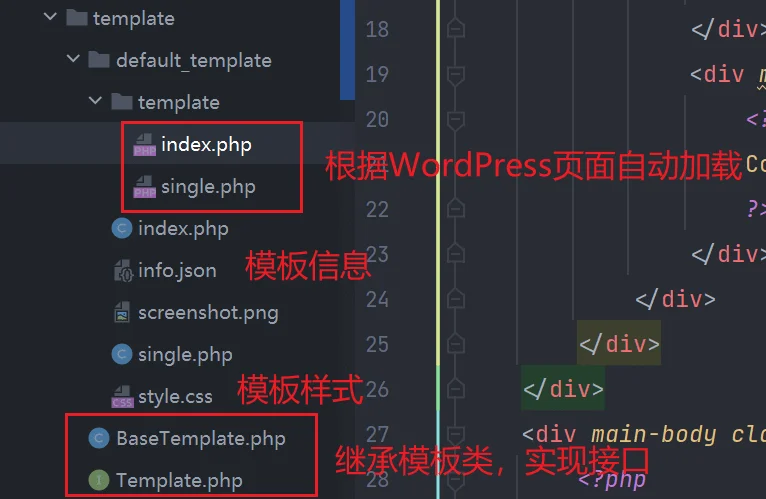
将主题模块化,设计了主题自己的模板系统,只需要继承模板类,就能很轻松的实现新模板创建。也就意味着,Pro S,可以很方便的做成任何想要界面。
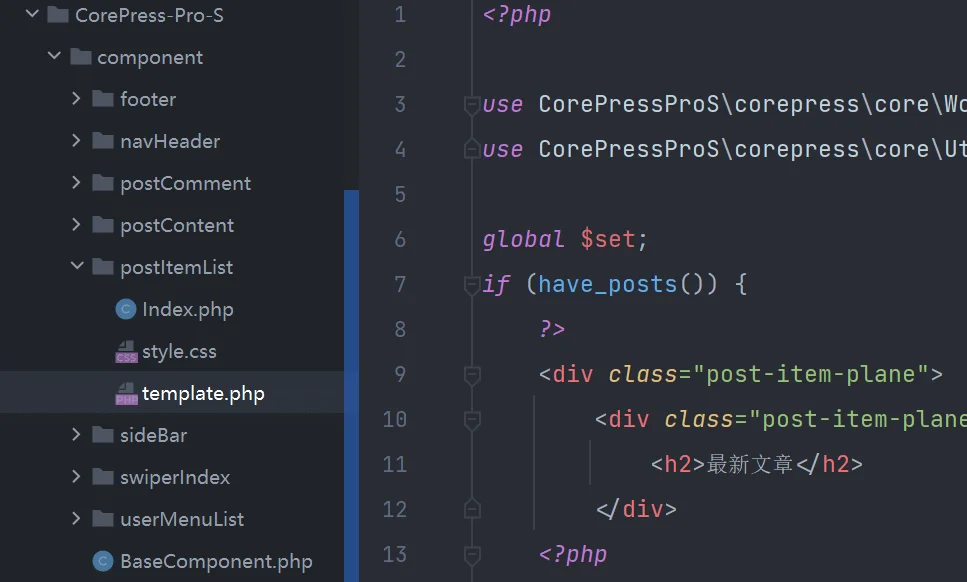
同样,除了模板,我还将页面的每个模块,都独立出来了。例如导航栏,幻灯片,文章列表,都是一个独立的模块。component文件夹中,每个子文件夹,都是一个模块,要什么,做什么。
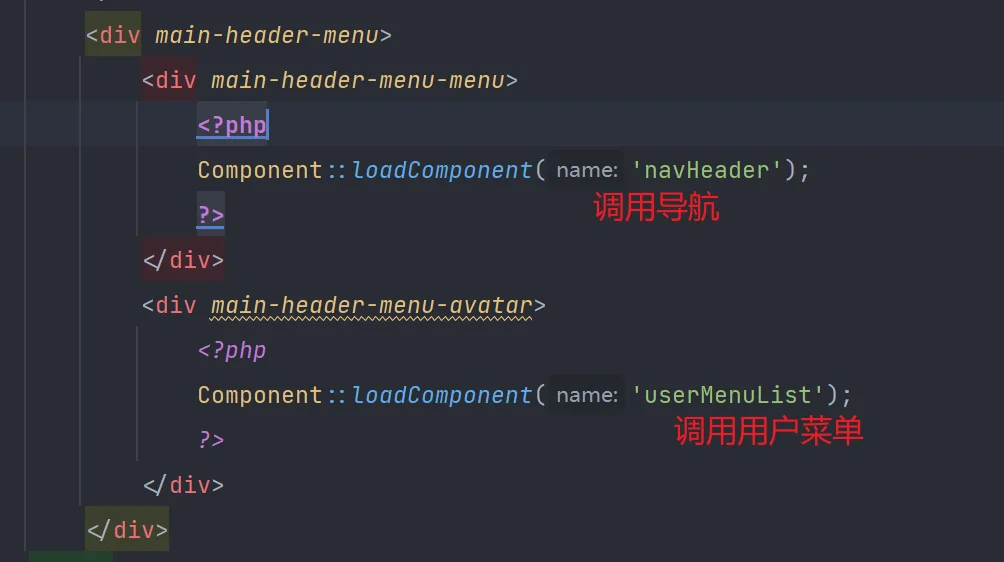
使用也非常方便,能自动加载style样式以及JS,在模板界面中,一行代码即可调用。
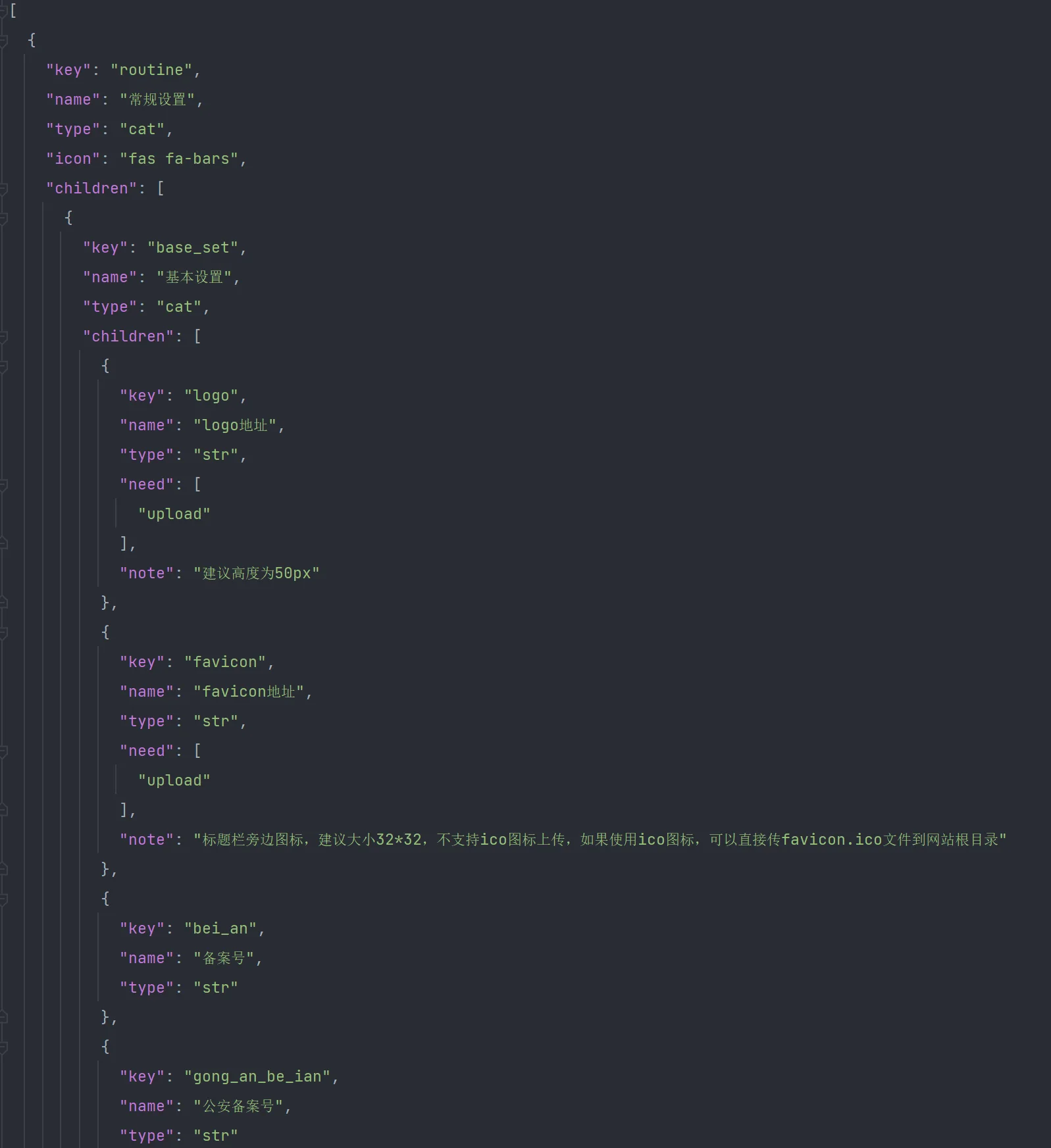
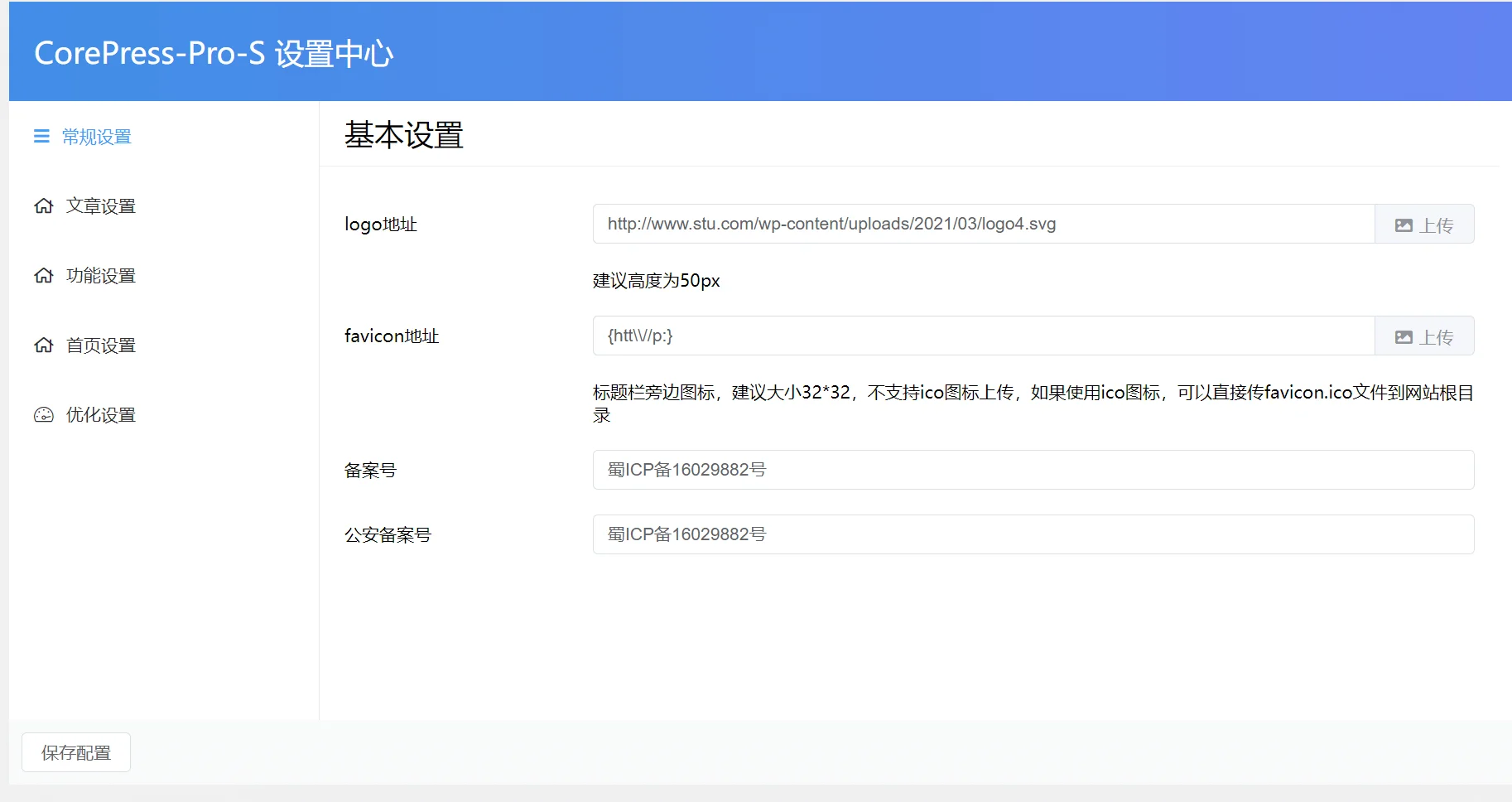
这次主题,采用了最新的vue3和element plus,实现了后台设置功能。并且后台设置,通过解析JSON来实现可视化编辑,不用再像以前,添加一个设置,制作一个界面了。
这种解析方式,节省了非常多的代码冗余,并且方便添加更多的设置项目。
前端设计的时候,同样考虑了SEO的优化。由于vue是在用户端渲染,所以,会避免一些重要的内容使用vue渲染,例如文章标题、内容等信息,还是使用PHP输出。而在一些无关紧要的内容上,例如评论组件,侧边栏小工具,用户菜单,则使用vue渲染。实现了评论Ajax显示等友好功能。
最后,框架基本上搭建完了,剩下的就是一些繁琐的界面设计工作了。
相信要不了多少时间,Pro S就能和大家见面了。届时,Pro用户,支持免费升级到Pro S。
从1.4.0版本开始,主题已经融入Pro S了