网页中第三方字体加载方案优化
一般来说,开发者对网页字体使用会相对接触比较少一些,使用最多也无非是 font-family ,以及可能会加载几个网络字体。
加载字体可能会遇到些问题,在字体加载完成之前,网页文字会变成空白,直到字体加载完成,字体文件不大还好说,但是文件一大,就要等很久才能显示。
可以使用如下方法来解决
font-display
为了解决这种,CSS Fonts Module Level 3 中添加了一个 font-display 属性,这个属性可以让浏览器立即使用备用字体,在web字体加载完成之后立即替换,并重新渲染。
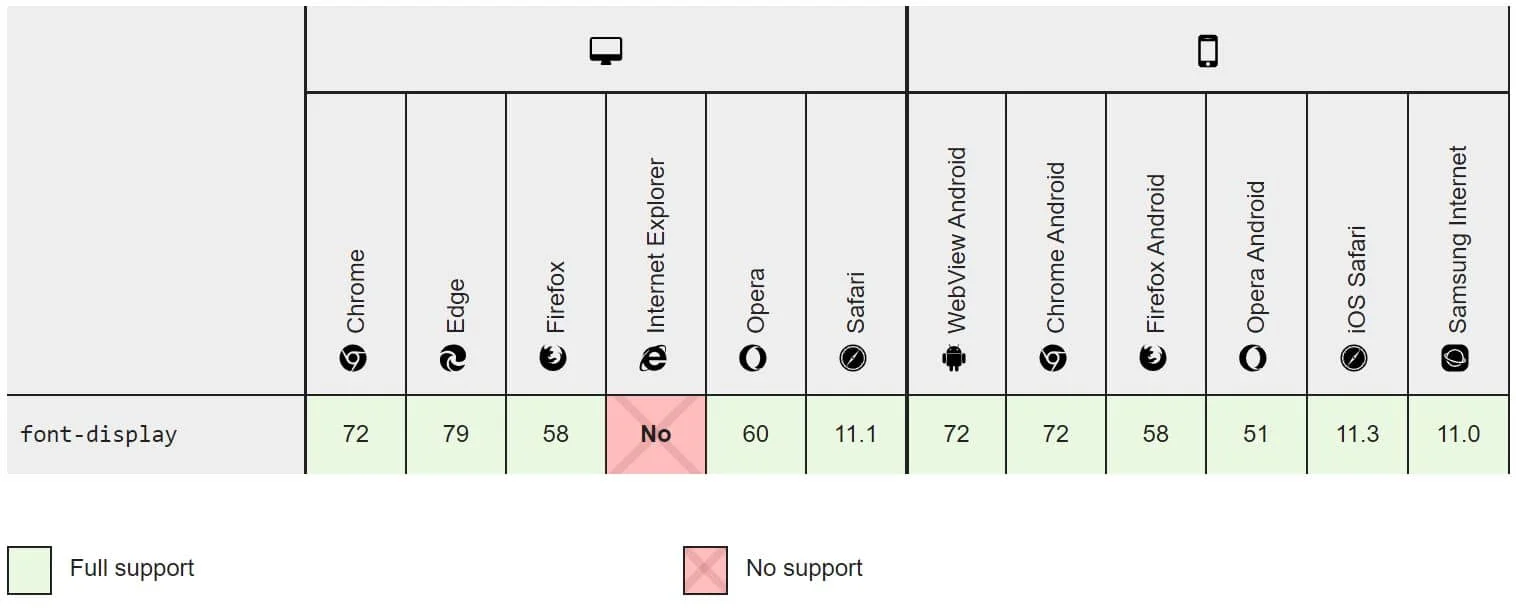
兼容性如下
使用方法
@font-face {
font-family: 'family-name';
src: url('${url}');
font-display: swap;
}- auto:使用浏览器默认的行为;
- block:浏览器首先使用隐形文字替代页面上的文字,并等待字体加载完成再显示;
- swap:如果设定的字体还未可用,浏览器将首先使用备用字体显示,当设定的字体加载完成后替换备用字体;
- fallback:与 swap 属性值行为上大致相同,但浏览器会给设定的字体设定加载的时间限制,一旦加载所需的时长大于这个限制,设定的字体将不会替换备用字体进行显示。Webkit 和 Firefox 中设定此时间为 3s;
- optional:使用此属性值时,如果设定的字体没有在限制时间内加载完成,当前页面将会一直使用备用字体,并且设定字体继续在后台进行加载,以便下一次浏览时可以直接使用设定的字体。
CSS Font Loading API
相对的在JavaScript层面上也有对应的字体解决方案,CSS Font Loading API可以监听加载事件,在加载完成后通过替换class也可以达到 font-display: swap的效果。
const font = new window.FontFace('fontFamilyName', 'url(${url})');
document.fonts.add(font);
font.load().then(info => {
document.body.style.fontFamily = 'fontFamilyName';
}).catch(err => {
console.log(err);
});
版权声明:
作者:applek
链接:https://www.lovestu.com/tyzdrfztjzfayh.html
文章版权归作者所有,未经允许请勿转载。
THE END