使用WordPress自带字体图标
WordPress自带了一堆的字体图标,可以直接调用:
浏览地址:https://developer.wordpress.org/resource/dashicons
如果要在前台使用,需要在插件或者主题代码中添加如下函数:
function get_dashicons(){
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'get_dashicons' );
让WordPress在前台也加载这个样式,如果是后台,可直接使用。
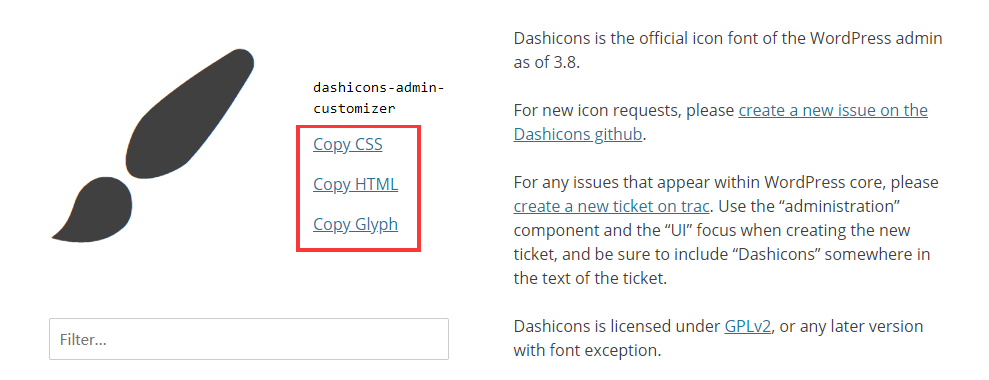
选择自己喜欢的图标,点击复制css或者html就能调用了
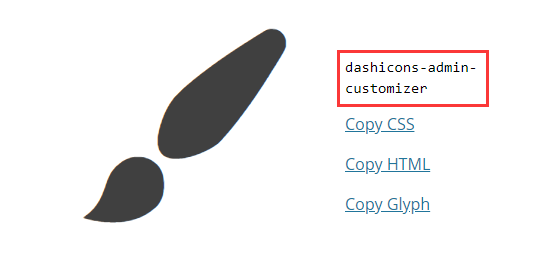
如果要在后台菜单中添加图标,可以直接复制名称使用
例如添加菜单的代码中的最后一个参数,填入名称即可
add_menu_page('主题设置', '主题设置', 'administrator', 'theme_options_menu', 'theme_settings_admin', 'dashicons-admin-appearance');
版权声明:
作者:applek
链接:https://www.lovestu.com/usewpfont.html
文章版权归作者所有,未经允许请勿转载。
THE END